Here at Mindgruve, we’re constantly looking for inspiration to fuel our creativity. During our creative sessions, we’ve been impressed by several UI designs involving parallax scrolling which uses multiple layers that seem to be moving in different speeds, creating a sensation of depth. This adds a 3-D look to a typically 2-D website. Though we’ve seen a recent increase in use of this type of design, parallax scrolling has been present for years in classic video games, such as the platform video game, Super Mario World on SNES. Check out some of our picks for impressive UI designs.
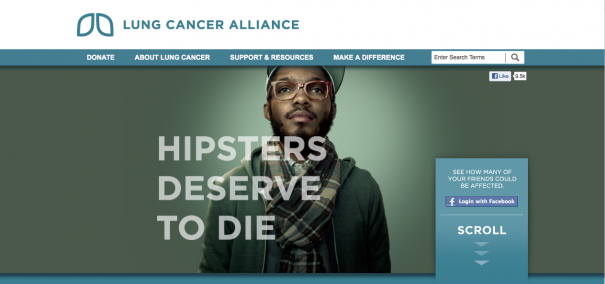
Campaign: “No One Deserves To Die”
Organization: Lung Cancer Association
Website: http://noonedeservestodie.org/

Combined with print advertising and this edgy website, the Lung Cancer Association promotes their awareness campaign, “No One Deserves to Die.” By pulling in the audience with its initial copy and image, the website slowly reveals the awareness campaign’s message. We were especially awed by how the UI design cleverly reveals the eye-opening statistics to the scroller, securing its position on lung cancer awareness.
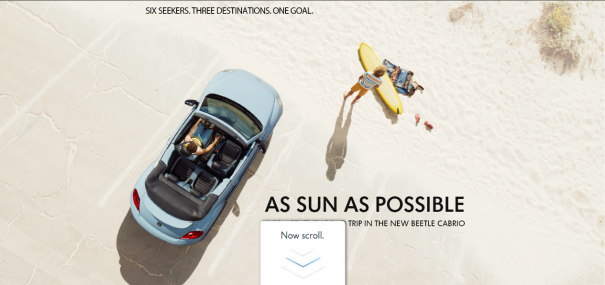
Product: “Beetle”
Brand: Volkswagen
Website: http://www.beetle.com/

Ever since the “Think Small” Volkswagen campaign, we’ve been studying and following the brand and its transformation through the years. Immediately as you scroll through the website, you are taken through the history of the Volkswagen Beetle in video form. This parallax designed website does a great job of incorporating different elements that most likely involved several hours of coding and collaboration. An especially impressive element includes customizing your very own Beetle and social sharing your just-created vehicle. We’ve already customized 5 of them.
Campaign: “Believe In – 2012”
Company: Soleil Noir
Website: http://www.soleilnoir.net/believein/#/start

Every new year, we exclaim, “Happy New Year!” But have you ever been subject to a lively, pop-culture relevant, and design savvy exclamation of this simple phrase? You’d be lying if you didn’t smile scrolling through this creative Happy New Year website by French Interactive Agency, Soleil Noir. We especially enjoyed the YouTube reference — you’ll have to scroll through the find out what we’re talking about.
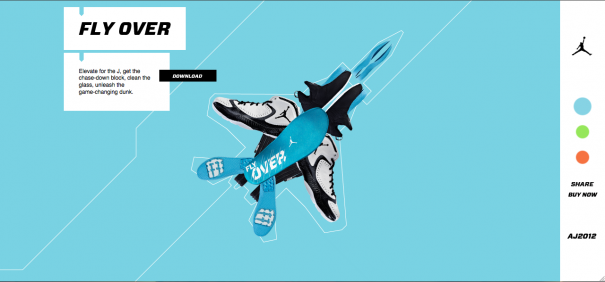
Campaign: “Nike Jumpman”
Brand: Nike
Website: http://www.nike.com/jumpman23/aj2012/

Breaking the traditional notions of user navigation experience, Nike creates an animated illusion to present their 2012 Air Jordan line. While giving a 3D impression, the site dissects the shoe by mimicking the act of flight and movement so that the consumer can fully indulge in one of their newest shoes.
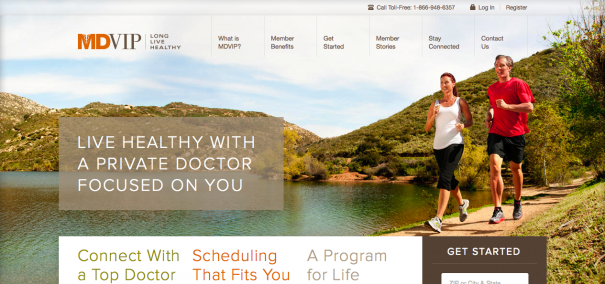
Company: MDVIP
Website: http://mdvip.com

Thanks to some of our amazing clients, we’re able to stretch our creative minds and incorporate parallax scrolling into some new websites. We wanted to highlight their brand direction and instill health and wellness to the user.
From awareness campaigns to consumer product launches to simple celebratory exchanges, we see this website design trend only evolving into something greater and more awesome. And in case you were wondering, here’s where Nintendo is at now, still incorporating the parallax design to promote Mario Kart for Wii by having the user “drive” through a Mario Kart course.
What are you favorite parallax design websites? Share your inspiring picks in the comments section!
By the way, we’re seeking a new UI designer, so if you are interested in creating some dynamic websites like the ones above, apply for the position today.