JacksonvilleArtwalk.com takes advantage of many of the web development techniques I have been using recently. The site originally caught my eye because it showcases how effective responsive web design and parallax can be together.
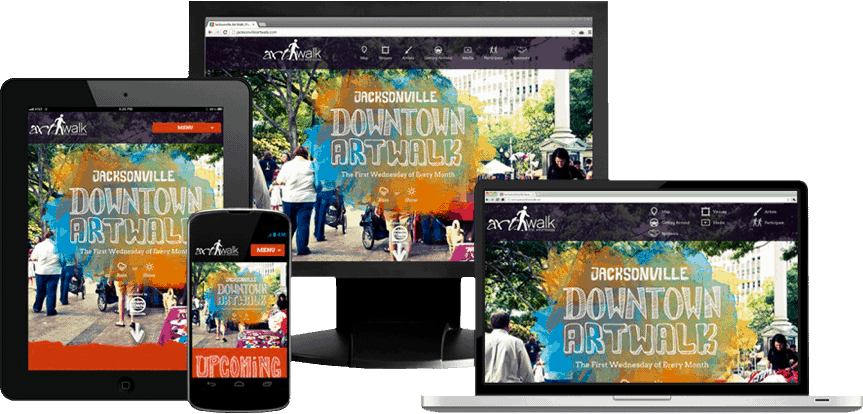
Strictly from a design perspective, the site is pleasing to the eye. The full-page background image clearly illustrates what the site is about, while the single-page layout is ideal for the volume of content, eliminating the need for endless scrolling – a perfect usability quality. Speaking of scrolling, the jQuery stellar plugin provides a parallax effect to any scrolling element, which I think is particularly innovative.
You can do some amazing things with parallax. In this case, the background images translate slower than the content in the foreground. When you scroll down, the effect is appealing and artsy and the sections blend together nicely.

In addition, the site is fully responsive; one size fits all devices. Although the developers disabled parallax scrolling on tablets and smartphones from a functionality standpoint, the sticky navigation on top has been changed into a dropdown button, which still makes it attractive.
JacksonvilleArtwalk.com is built in both HTML5 and CSS3. In fact, the tooltip in the “Venues” section is created with pure CSS! Without Javascript, the load time is very fast – very cool!
To sum it up, the intent and message of the website is clear. It is user-friendly and the information is not overshadowed by the functionality, which should be the goal of any well-designed and usable site.