In May 2020 Google introduced a new ranking factor for search engines: Page Experience. While “mobile first” indexing (beginning in 2017 and finally completing in May 2021) was the first move toward using page experience as a factor in search engine ranking, the Page Experience rollout seeks to improve search results for users by providing better web page results that will deliver improved traffic and engagement for the sites that show up higher in SERPs.
While page experience was an important first step, Google’s PageSpeed insights (Powered by Google’s Lighthouse) lacked user-facing data insights as to “why” page experience would impact SERPs. Over the past year, the search engine behemoth has been hard at work narrowing down the details of what impacts page experience and why it’s important.
So what are “Core Web Vitals”?
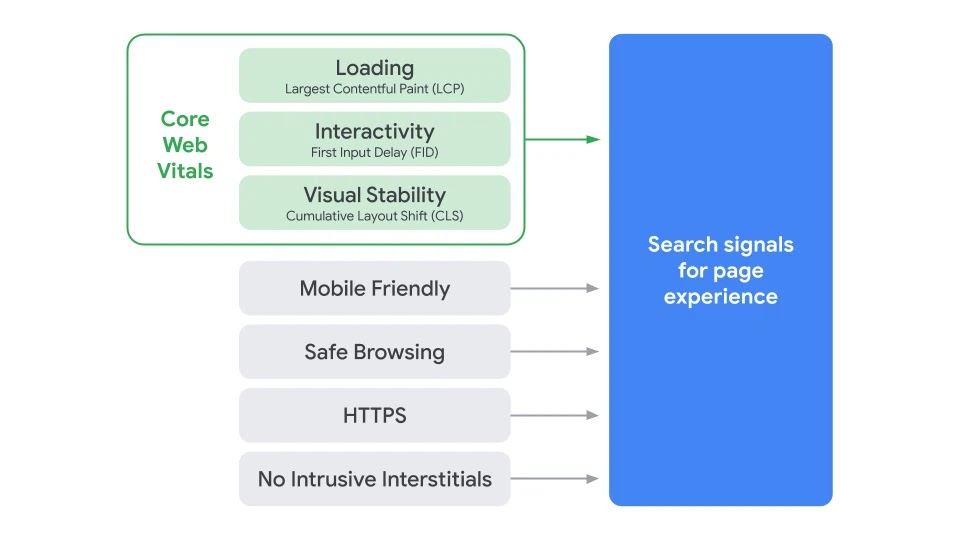
Core web vitals are the three most telling factors in page experience as it relates to engagement. Those three factors are loading, interactivity, and visual stability. Google determined these factors to be more important than mobile friendliness, safe browsing, and intrusiveness (aka popups, slide ins, etc) when it comes to engagement rate metrics. While the other mentioned factors are important, they are handled differently by Google, but also play a role in overall rankings. Mobile, for instance, now has separate SERPs from desktop due to differences in experience.
Image source: Google

When did CWV roll out?
Core web vitals rolled out May 2021 without much fanfare. While the factor is now available to users within Search Console, Lighthouse, and PageSpeed Insights, the impact on SERPs is still in its infancy.
How will CWV impact my SERPS?
Over the coming weeks and months, we will see how this impacts SERPs. In the past, “site speed,” a similar metric that allegedly had an impact on SERPs, has not been seen as a key determining factor in overall rankings.
The difference here is there is a more direct tie to CWV and engagement metrics – speed was a broad look at what could impact engagement, which is going to directly impact SERP value and how search engines perceive your site’s value.
Think about it this way: if you show up in search and everyone who clicks to your site leaves within 4 seconds…how valuable could your site possibly be?
What factors make up Core Web Vitals?
Loading: Largest Contentful Paint
LCP is a useful singular metric for determining the load speed of your website. Your largest contentful paint metric is a measurement of the amount of time the largest element on a page takes to load – this is typically an image but it can also be a block of text. Google uses LCP to determine how fast an overall page is going to take to load, and if this large item blocks interactive elements of your page, the site performance will suffer as slow load times are directly tied to increased bounce rates and lower engagement.
In general, site owners should seek to make the LCP as small as possible without sacrificing user experience on every page. Google (and site visitors for that matter) don’t want to sit and wait for a massive 4k Image or video to load. They want it now. Thank social media for those instant gratification habits.
Interactivity: First Input Delay
First input delay is the delay between when you click through to a site and the website’s server responds. If your site takes 2 seconds to first input…that’s 2 seconds you can’t fix unless you address the server directly.
Server response rates are typically an indicator of server quality. Shared servers may have slower response time due to the sharing of resources across multiple sites. Dedicated servers and VPS hosting typically offer faster response times and can help achieve great FID metrics.
Another option is to consider the use of a CDN or a Content Delivery Network. CDN’s have the ability to reduce first input delay by delivering content from a network of servers. The use of a CDN has become helpful not just in improving server response times, but also serving next-gen images with improved compression and serving cached content at increased speeds.
To sum things up, you want to make sure you have a quick responding page. This can be achieved with a performant server or a high quality CDN – take your pick. Of the three factors, this is the only one that can only be dealt with at the server level, so there are not many solutions outside of these two options.
Visual Stability: Cumulative Layout Shift
Ever been to a website and when you try to interact with it…. Suddenly the page bounces all over the place because an element loaded late? It can be incredibly annoying! This factor has a major impact on engagement.
Cumulative Layout Shift, or CLS, aims to quantify how much or how little a page shifts from the initial load framework. Any shifting that might occur can have an impact on engagement. If you make sure every element has a defined dimension (height and width), you can avoid the shift issues and separately deal with load speed. Slower load speeds don’t cause elements to “shift” the rest of the page when you define the containers that hold the larger, slower loading elements in advance. The lower the CLS, the better!
Drawing Conclusions
Search engines like Google are trying to ensure the best user experience possible for their site visitors who are looking for engaging, high quality content for their respective search queries. Through ample research, Google has determined three factors in overall page experience are tied closely with overall engagement, and those factors are Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
If you have a website and want to boost your engagement metrics, we highly recommend you ensure these three metrics are taken into account. While we will not know for some time whether or not Core Web Vitals is going to have a significant impact on overall SEO, we can say with confidence that engagement metrics will remain a determinant factor in where you rank in search.
Want to learn more about core web vitals? Go to the source:
Core Web Vitals tools: https://web.dev/vitals-tools/
For articles: https://amp.dev/page-experience/